Unmetric Falcon
Integration – Phase 1
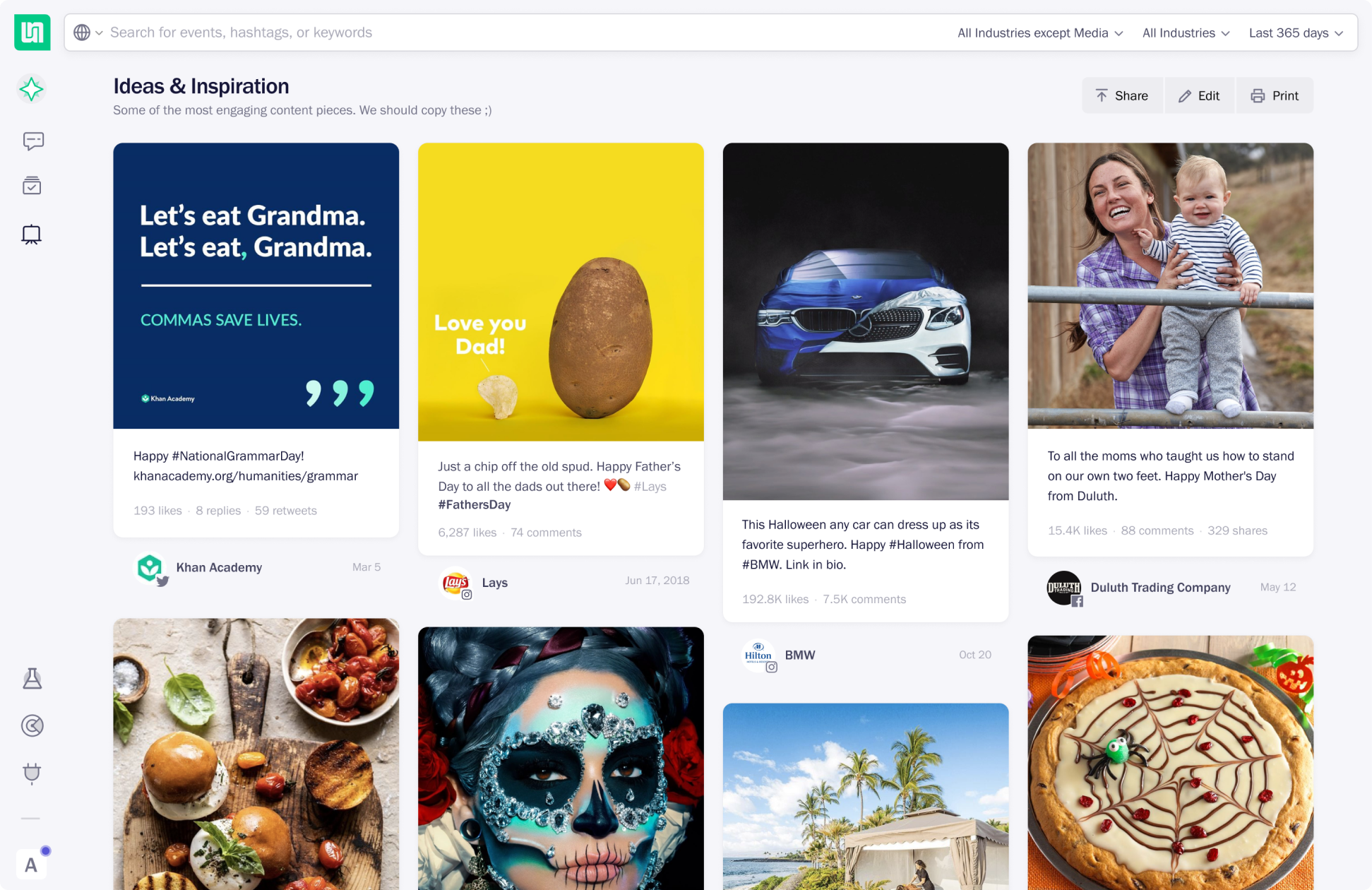
Falcon.io acquired Unmetric in October 2019 and decided to integrate Unmetric’s two core products — Analyze and Discover — into Falcon.io platform and call it Benchmark. Our team decided to split this considerable integration effort into three parts.
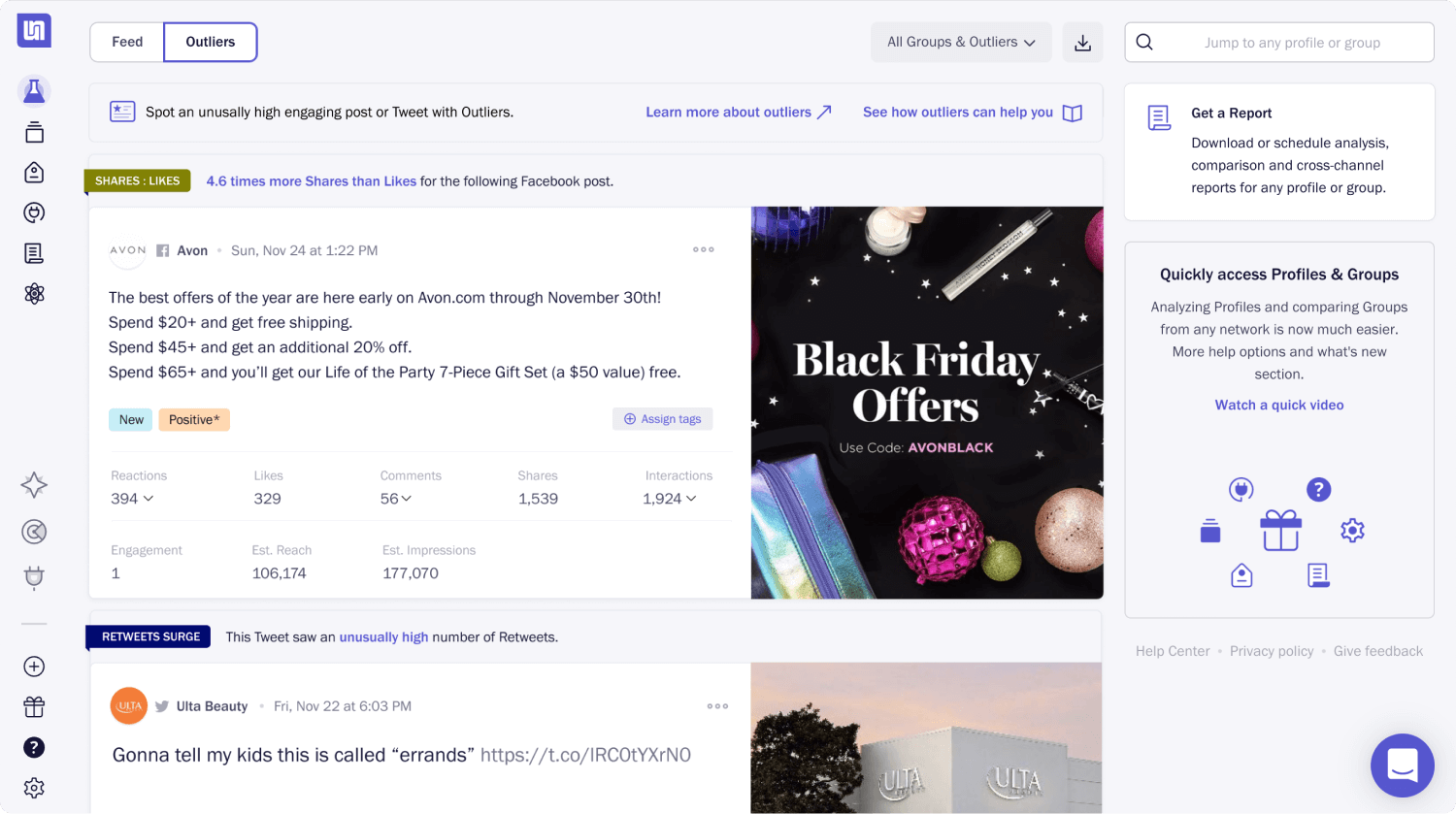
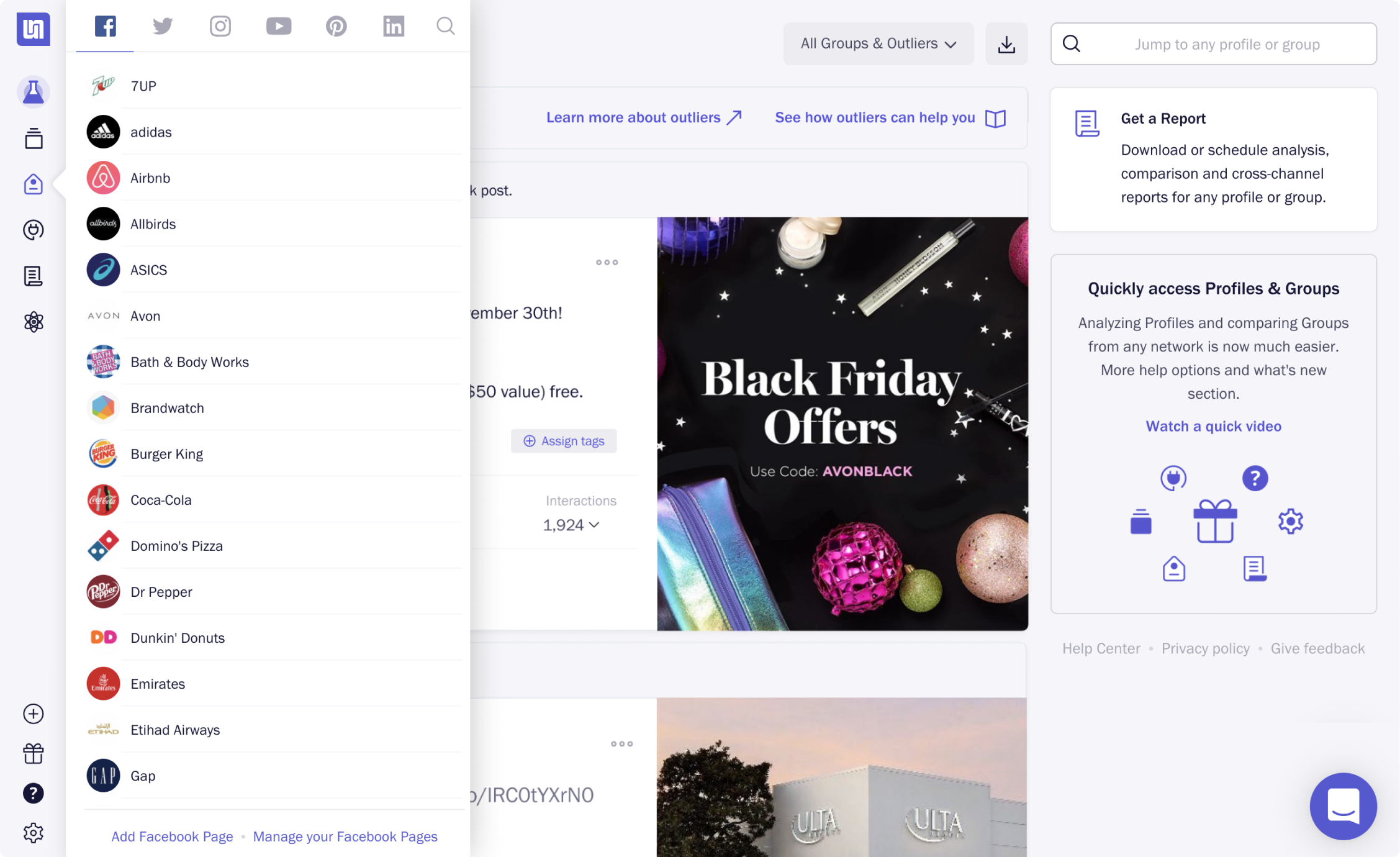
The first phase will allow new Benchmark users to access the Unmetric platform both from inside the Falcon platform by clicking the Benchmark icon in the sidebar, and also from the Unmetric sign-in screen.

My Role
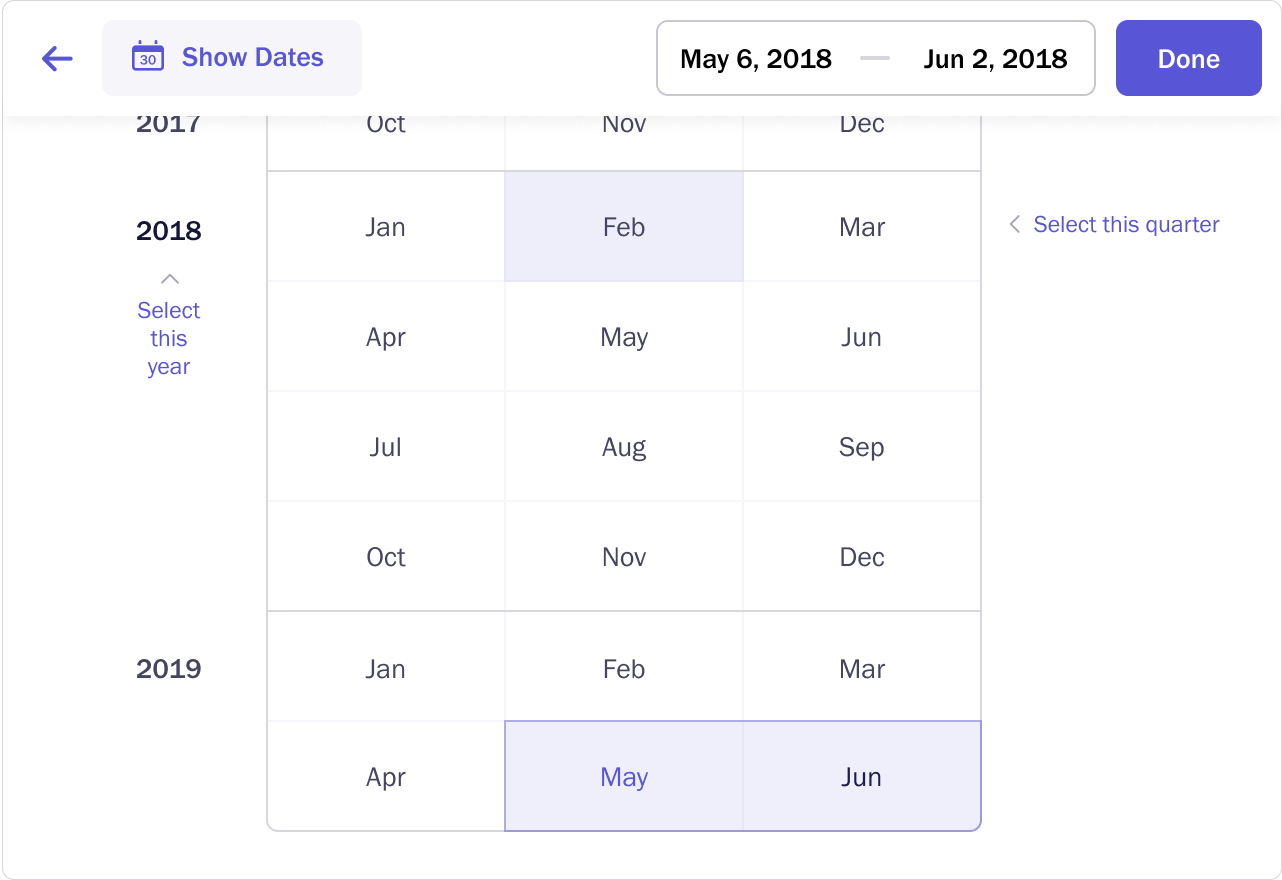
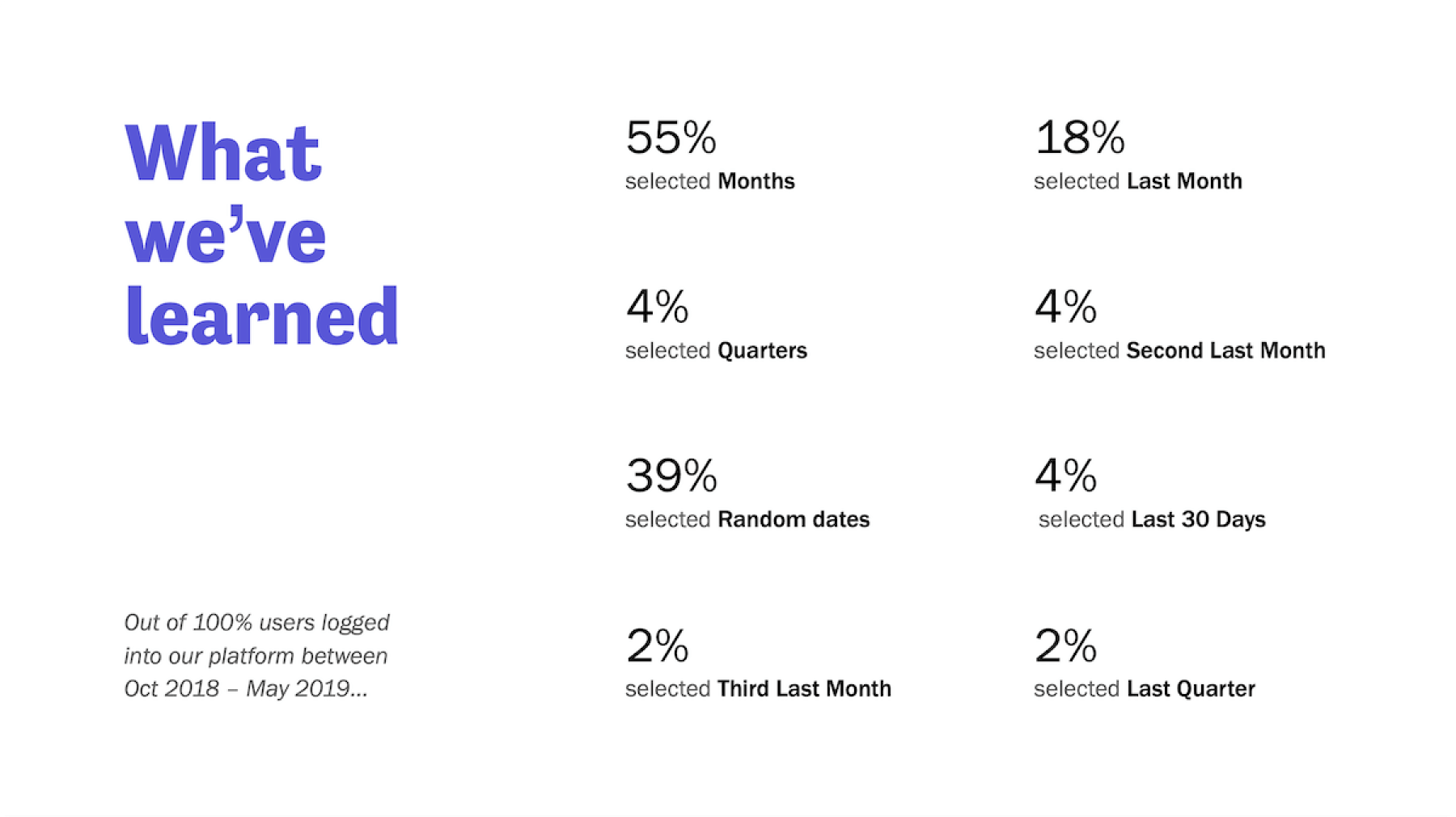
- Discovery
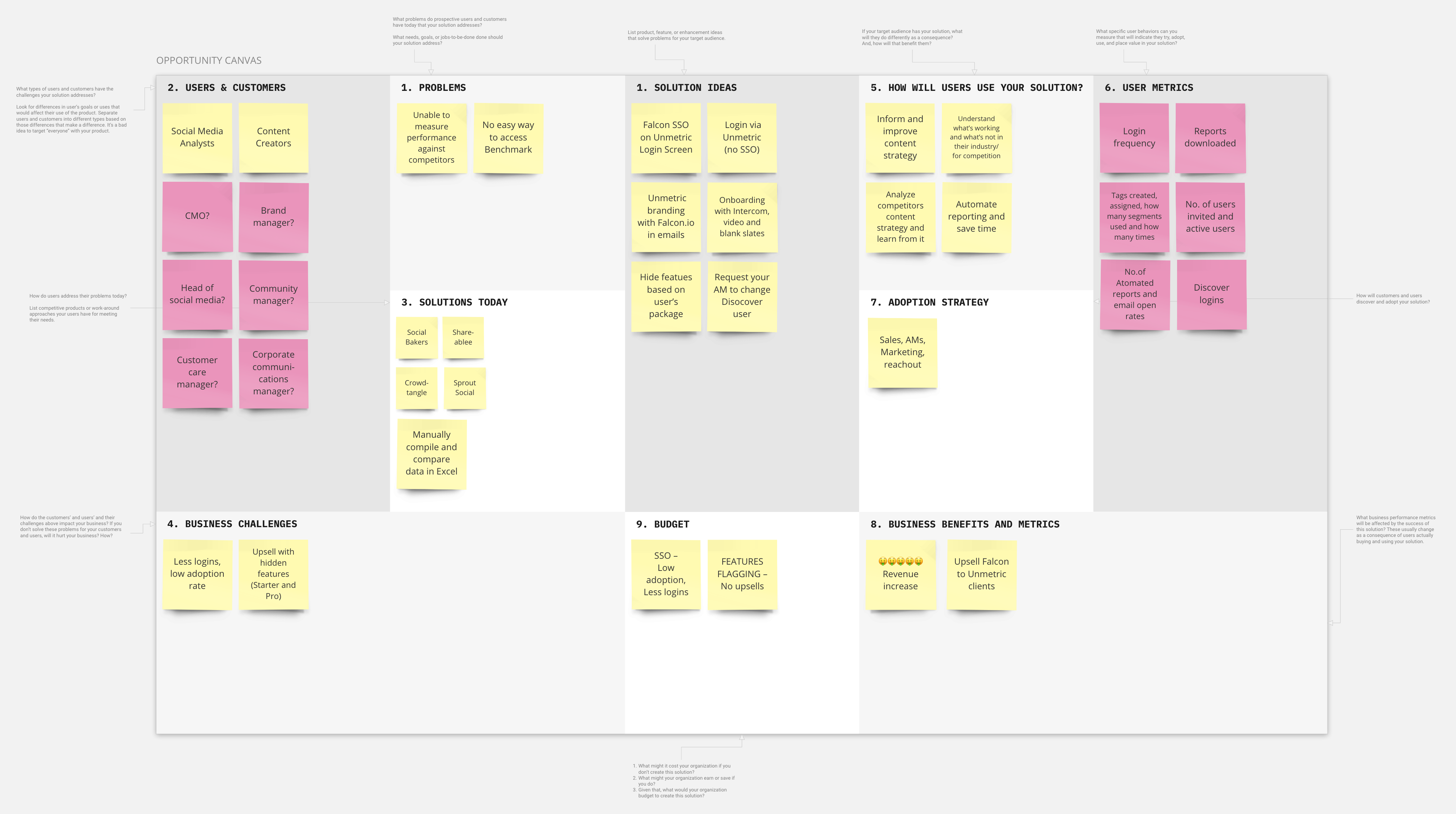
- Opportunity Canvas
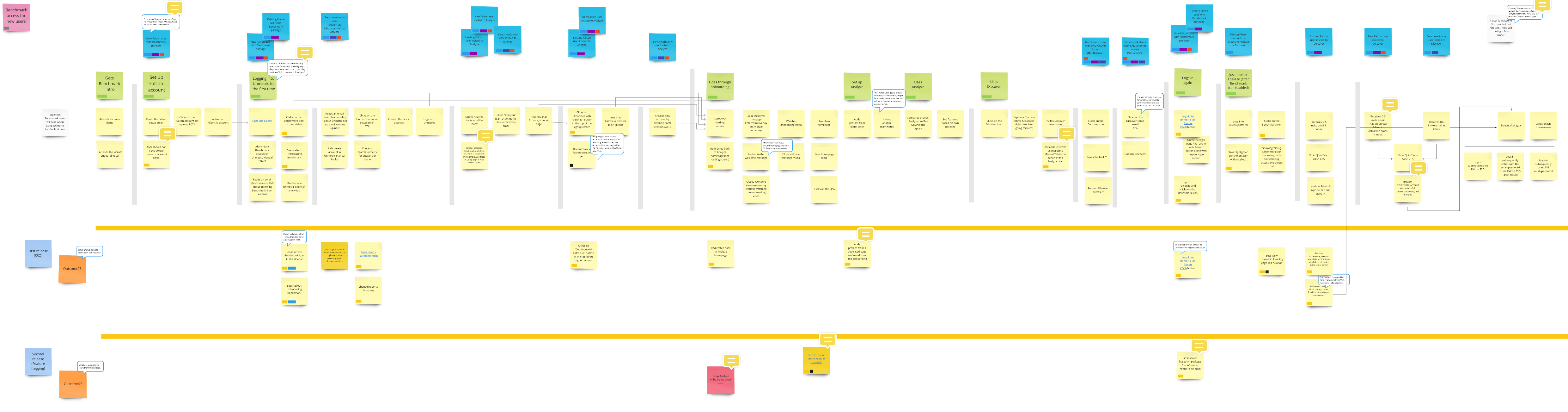
- User Story Mapping
- Prototyping
- Project Management
- UI/UX
- Icon Design
- Onboarding
Team
- Two PMs
- Two Dev Leads
- Two Backend Devs
- Two Front-end Devs
- Product Designer
- Myself
Tools
- Whiteboard
- Moleskine
- Miro
- Figma
Timeline
- Three months
- Dec 2019 – Feb 2020
- One release


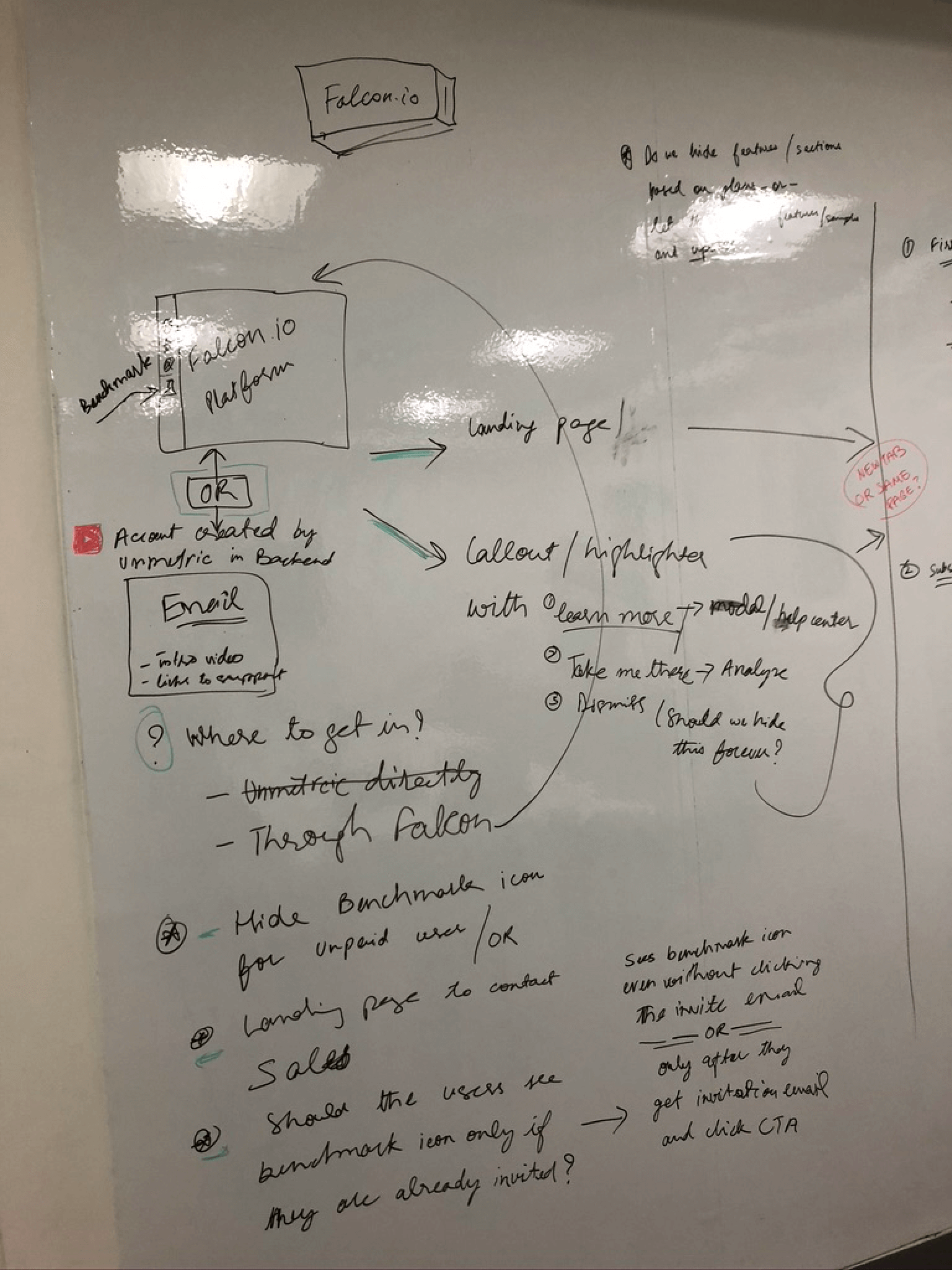
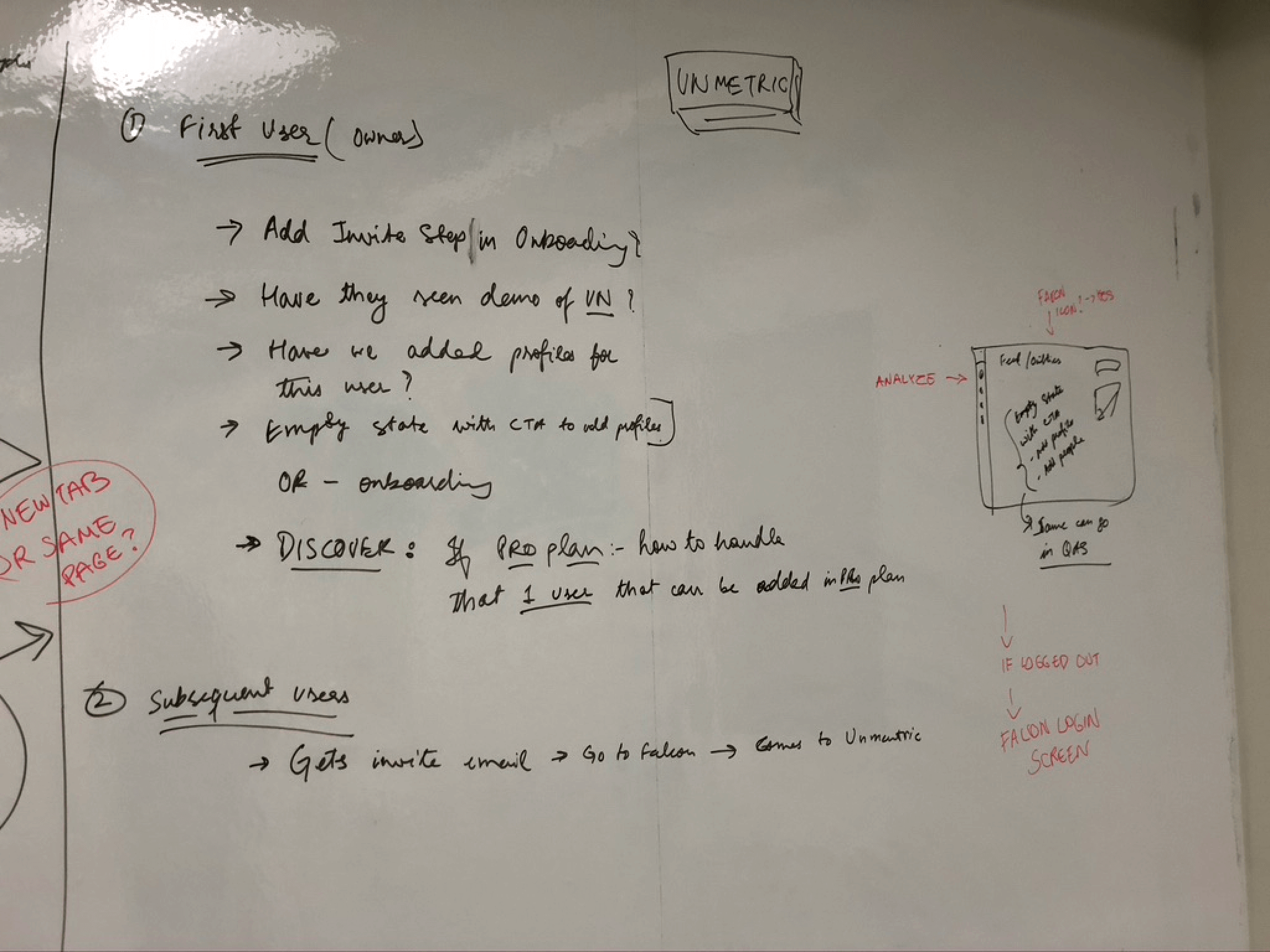
An early brainstorming session I did in-person with Falcon’s director of product, our dev lead, and senior product designer in our Chennai office.
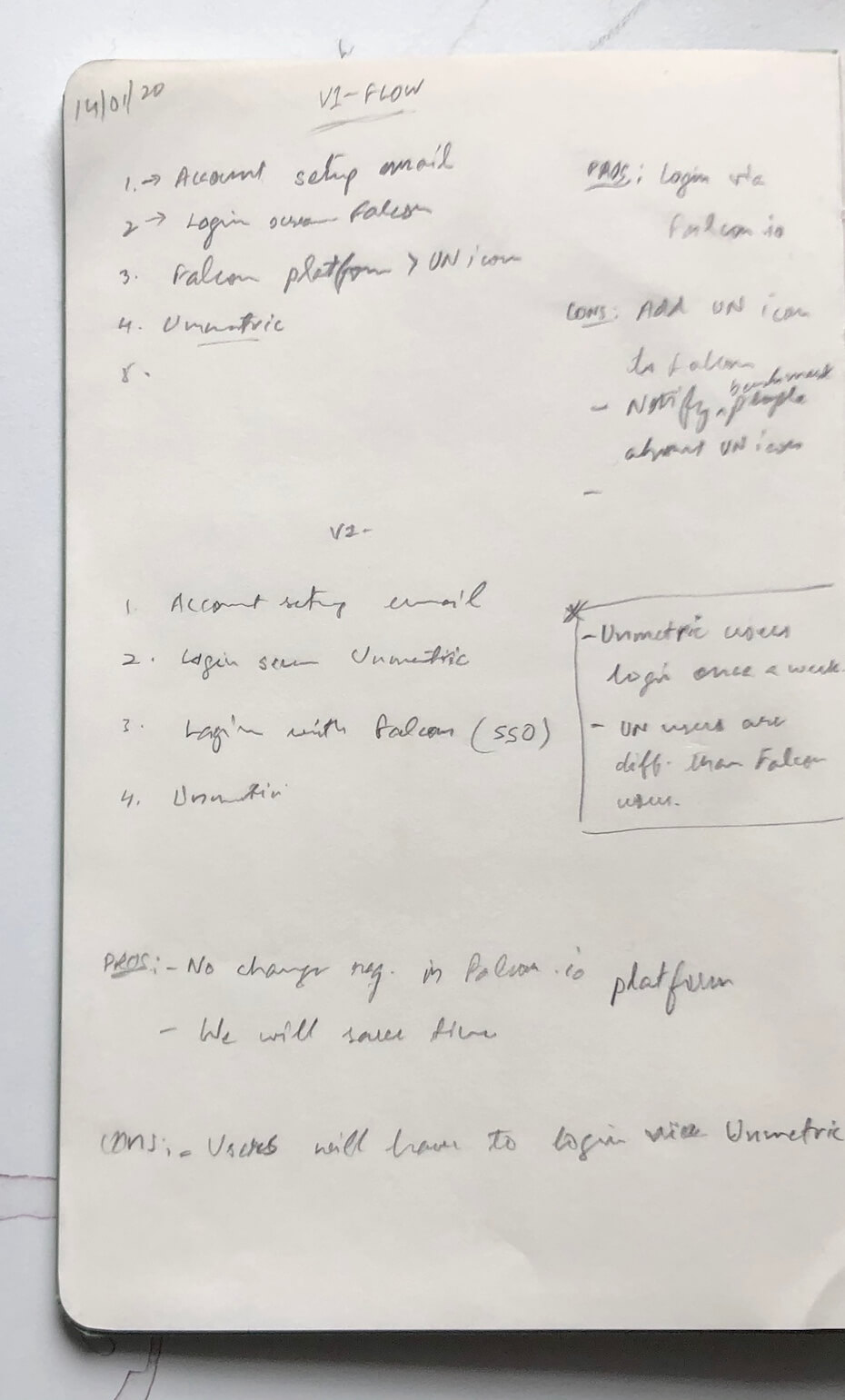
Later, I did some sketching to think through the user flow coming from Falcon.io platform into Unmetric products.

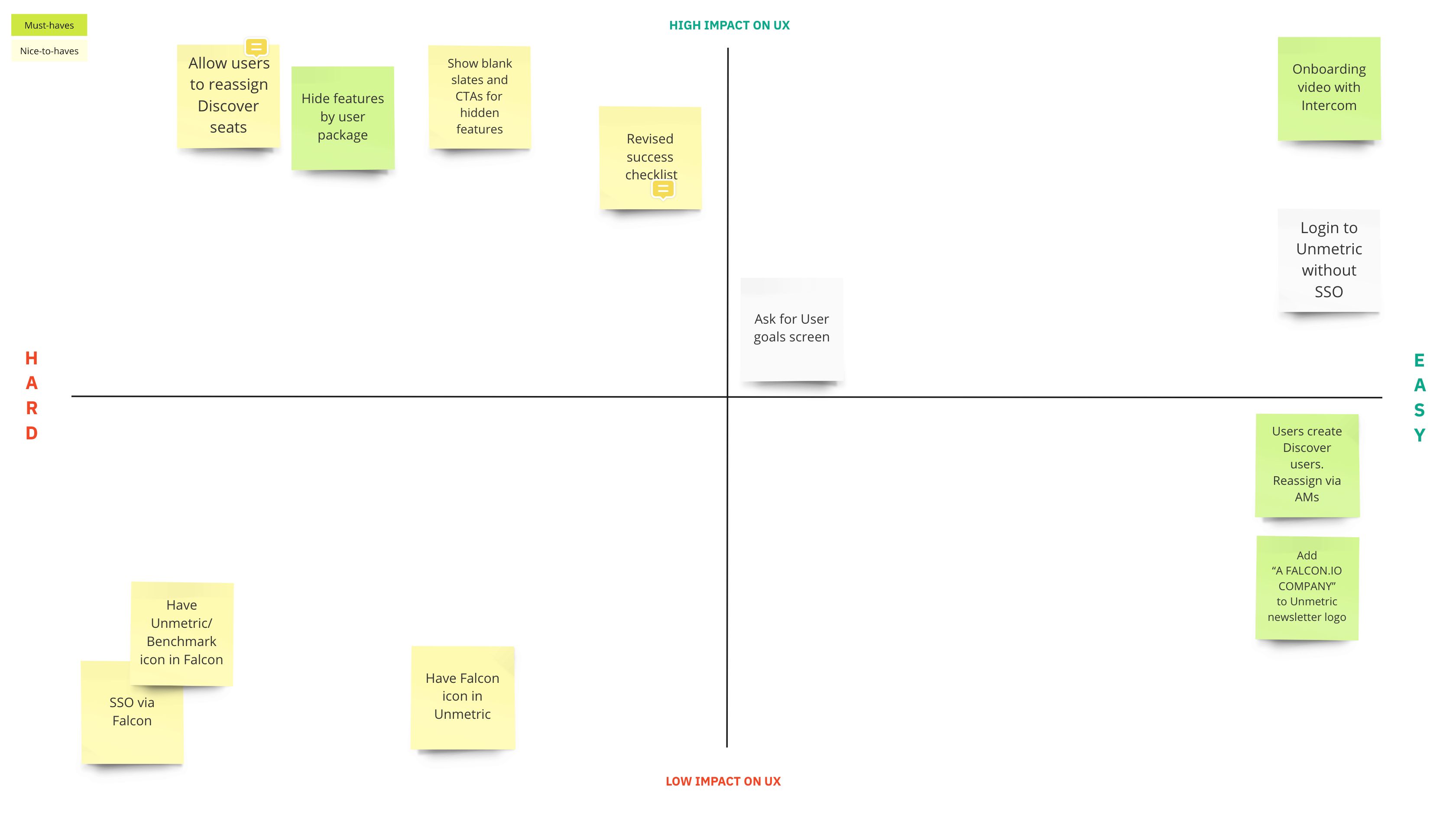
After one week of face time in Chennai, we were all remote again. I explored Miro and added our ideas for further conversation.



Execution
Note: Click through to see the various flows. Press R to restart the prototype.
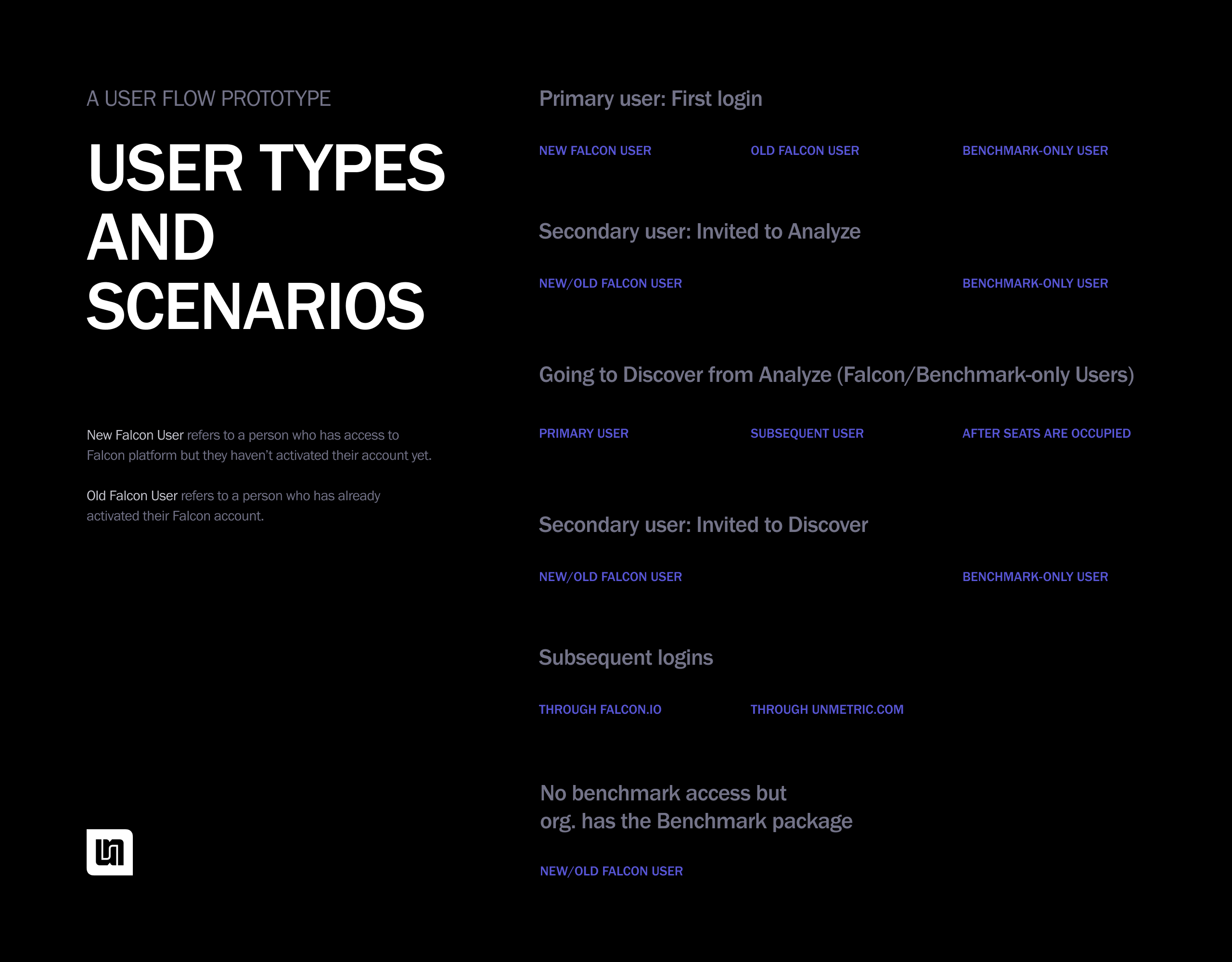
The final prototype we presented to the broader team showcasing different user types and scenarios they might face. After making a few changes based on the feedback, I created Jira epic and tasks for the front-end developers so we can get the ball rolling.

After creating a couple of options for the Benchmark icon, I shared it with the Falcon design team for feedback. We chose the V2 after some refinements.
Note: Click the prototype to see V2 and how these two options look when the menu is expanded.
What I Learned
- User story mapping: I would highly recommend this exercise. It helped me learn so much about digging deeper into the problem and build a shared understanding with a broader team. Won’t skip this again.
- Miro: An excellent mapping tool for remote teams.