Designing the world’s largest branded content catalog: Discover
With Discover, content creators and planners explore millions of ideas for their new campaigns and content for their social media channels. It allows users to discover inspiration, find concept evidence and explore whitespaces for their brand’s content.

My Role
- Research
- Wireframing
- Prototyping
- UI/UX
- Front-end
- Icon Design
- User Interviews
Team
- CEO
- Head of Product
- Product Manager
- Dev Lead
- Four Backend Devs
- Myself
Tools
- Google Docs
- Balsamiq
- Moleskine
- Google Slides
- Atom
- Sketch
- Invision
Timeline
- Two years
- Oct 2015 – Jul 2018
- More than 10 releases
Discover
The Problem
One of Unmetric’s oldest customers – Zocalo – shared their problem with our CEO. They were trying to find engaging and industry-specific content around specific keywords. The results they got on Twitter and Facebook were irrelevant as these were posts and Tweets by random users and not by brands. When we heard similar struggle stories from a few other customers, we decided to build Discover.
User Research
Along with our CEO, I wrote a bunch of questions to understand user needs and challenges. Our CEO got in touch with our existing customers and talked to their content teams and gained first hand knowledge about their problems and existing solutions they were using.
Primary users
Content creators were our obvious target audience. Being a creator myself, I knew that finding inspiration is always tricky but a very important step in creating something new.
Secondary users
CMOs were the secondary users. They would be leading the social content strategy team and reviewing new content ideas and campaigns.

Assumptions to be validated
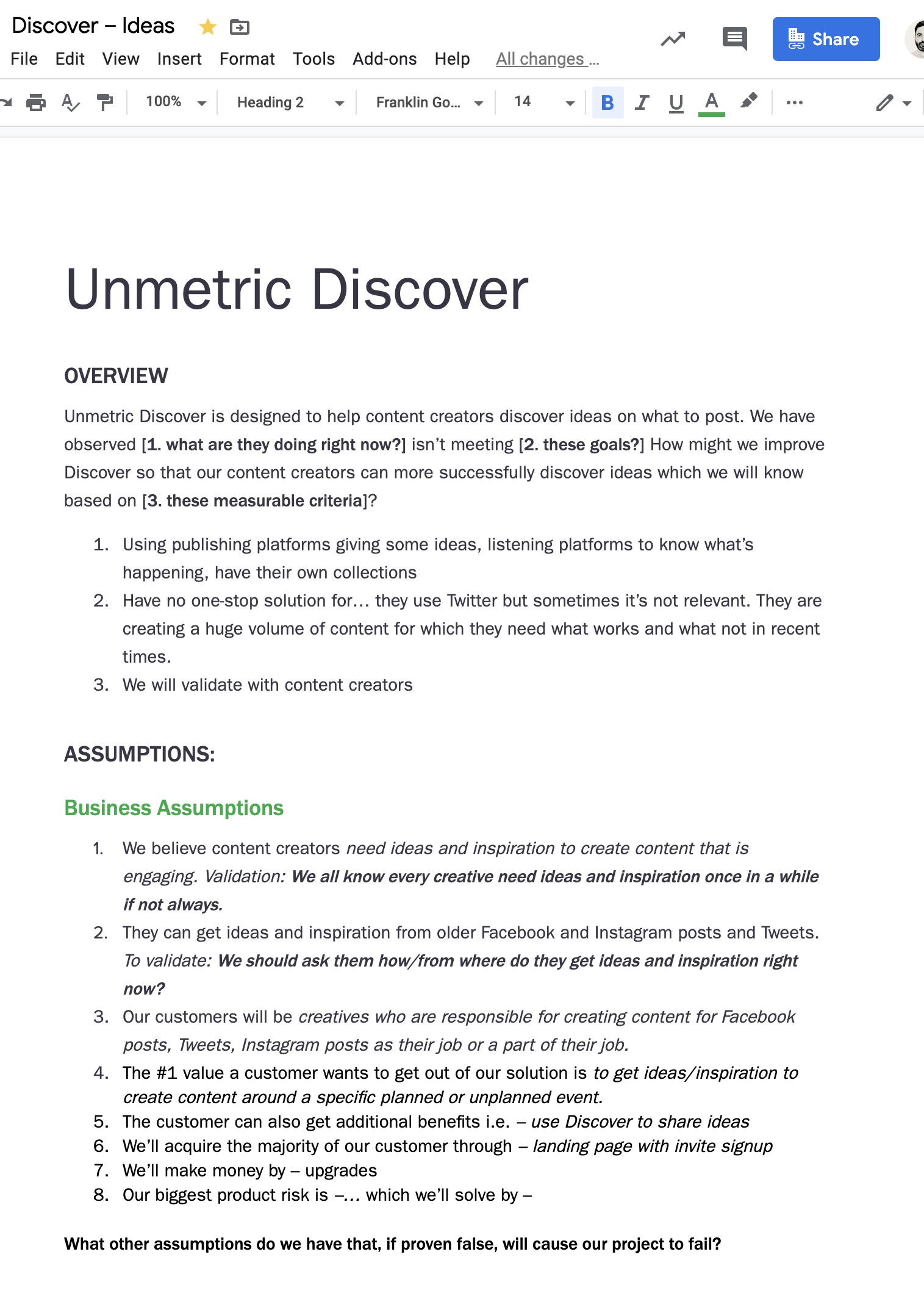
In addition to that, I added assumptions we were making as a business and on behalf of users. We agreed that if these assumptions are proven to be false, our product might fail. We also listed down the least amount of features that can help our target audience to achieve their outcomes.
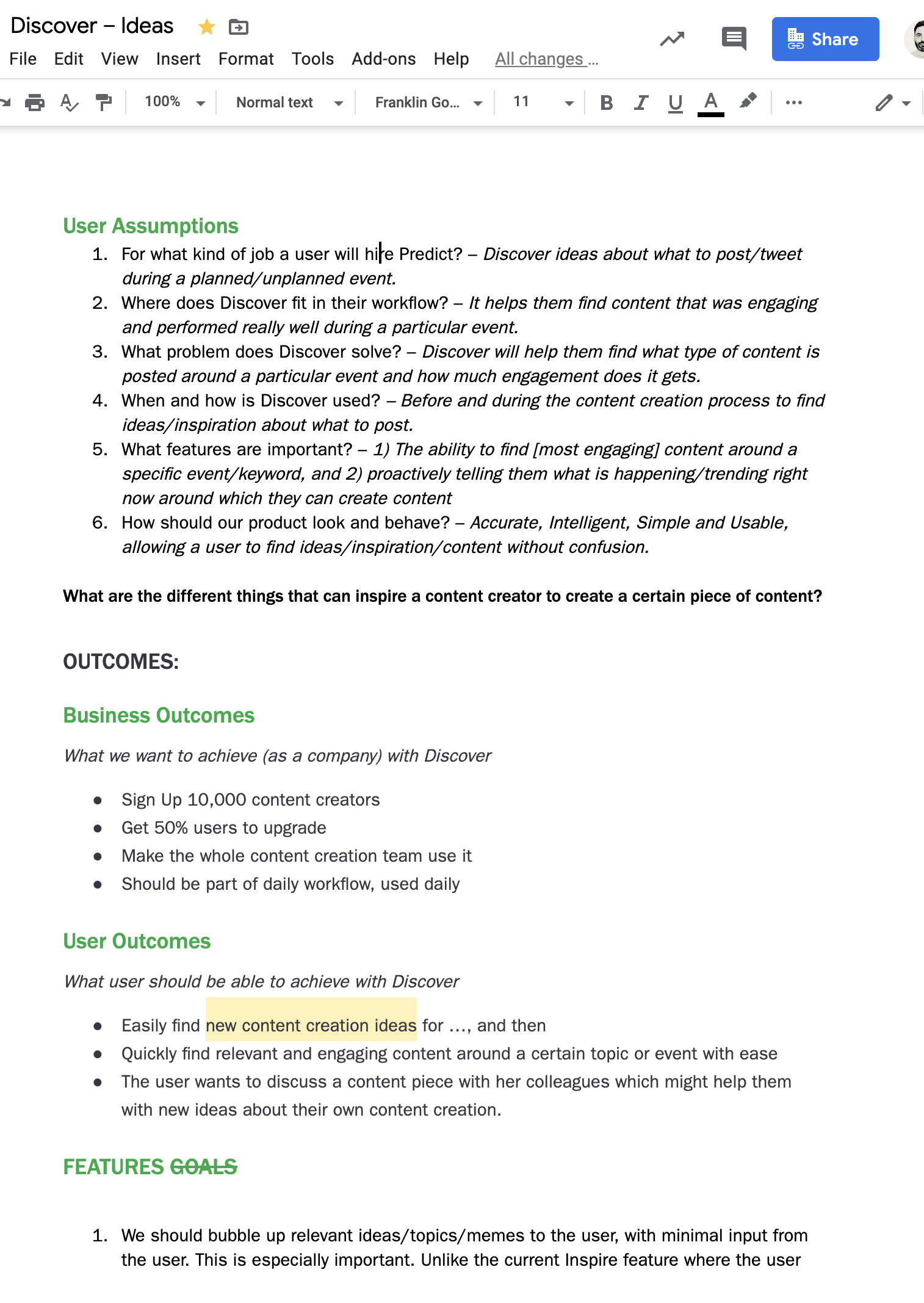
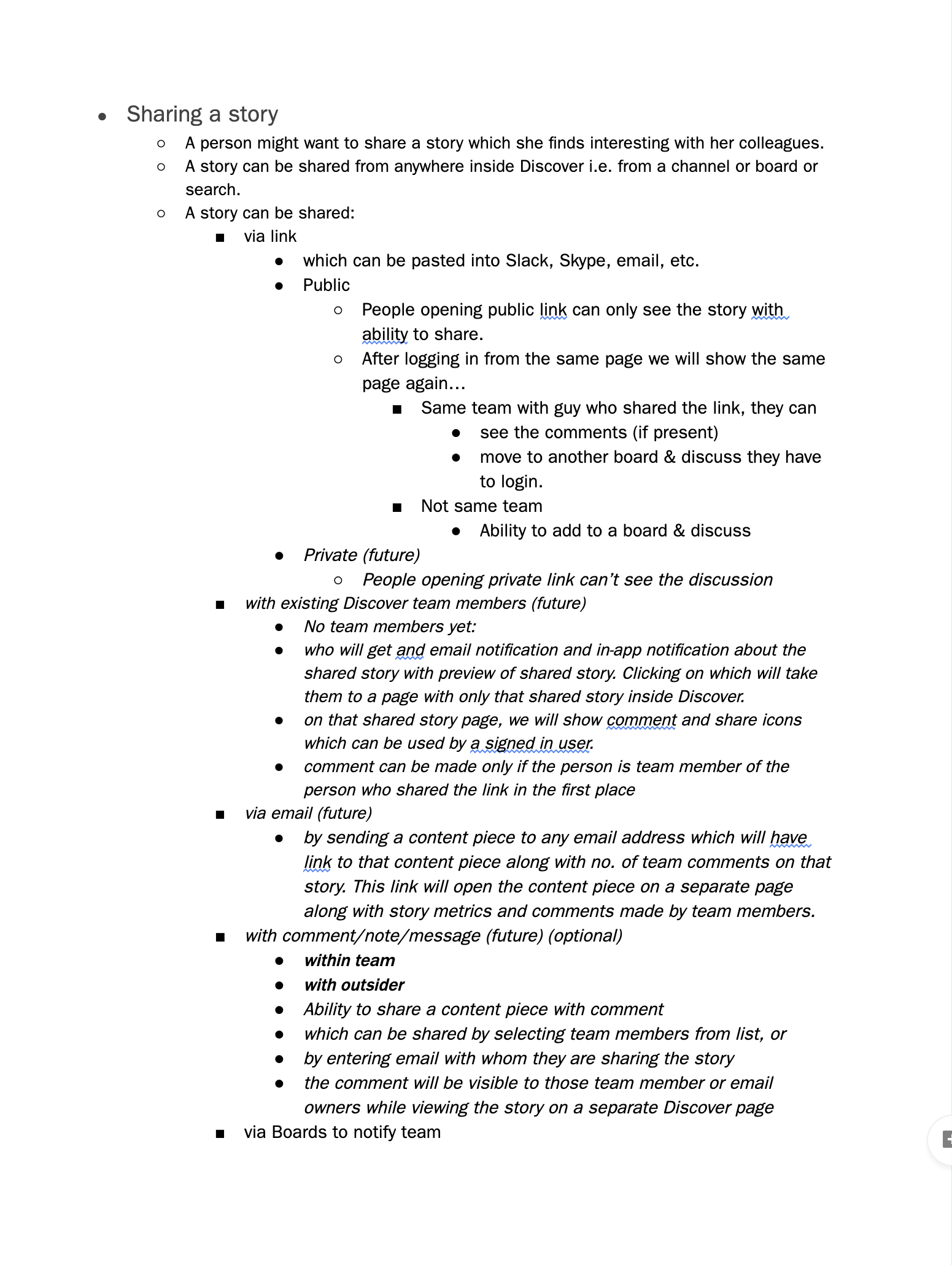
The requirements document where I added business and user assumptions and outcomes.


Uncovering user motivations
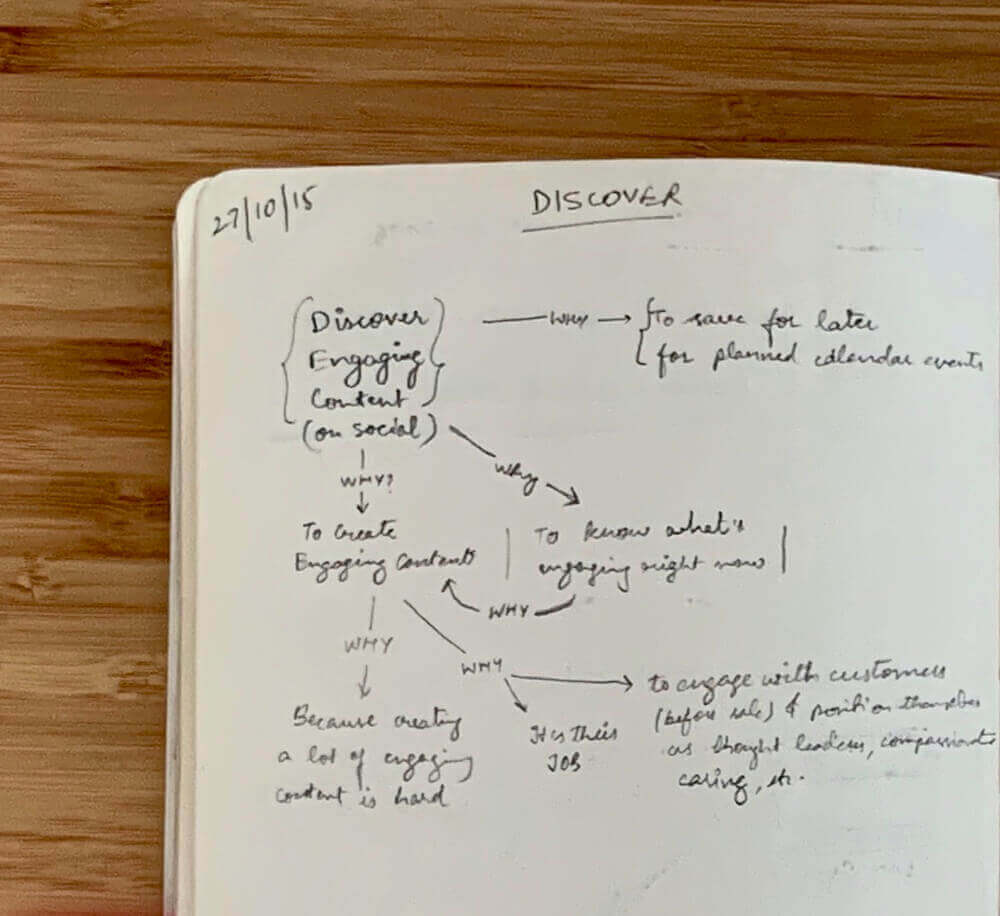
Next, I initiated discussion around user needs and challenges they are facing. I used “the five why’s” method to uncover the user’s motivations and assumptions we might have for the users.

Define
User needs and challenges
Using the user research data, I created a Google doc outlining user’s needs and challenges, efforts they were making, and their workflow. This helped build a shared understanding in the team. In the same doc we also wrote product vision and later on added the product architecture.
Experimenting the Amazon’s Way
Before adding the last section, i.e., Product architecture, I suggested our team to write a press release for Discover together. This approach is widely used by Amazon for developing new products and features. I wanted to experiment and the team agreed.

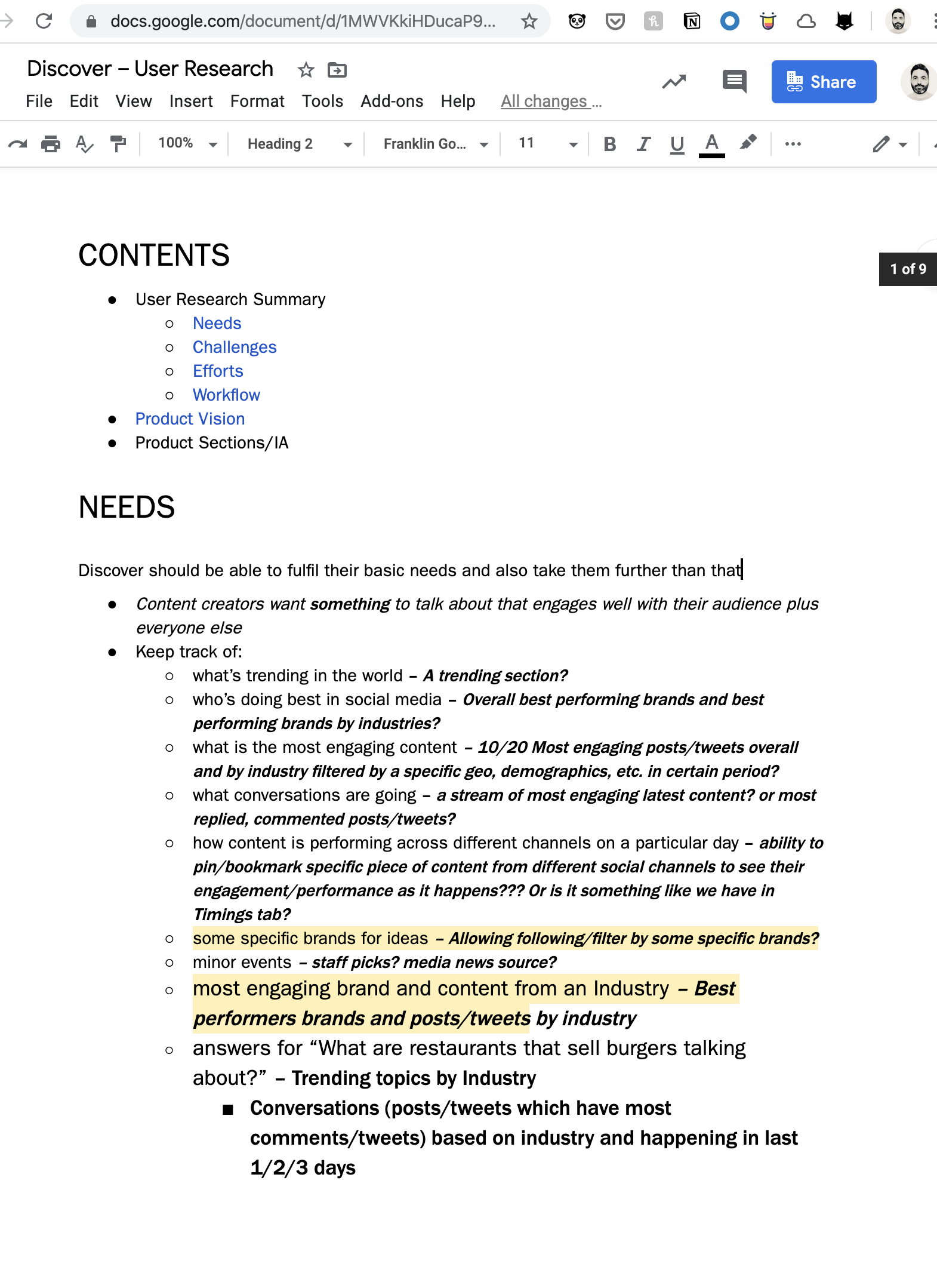
A Google Doc outlining user needs and challenges, efforts they make and their existing workflow.

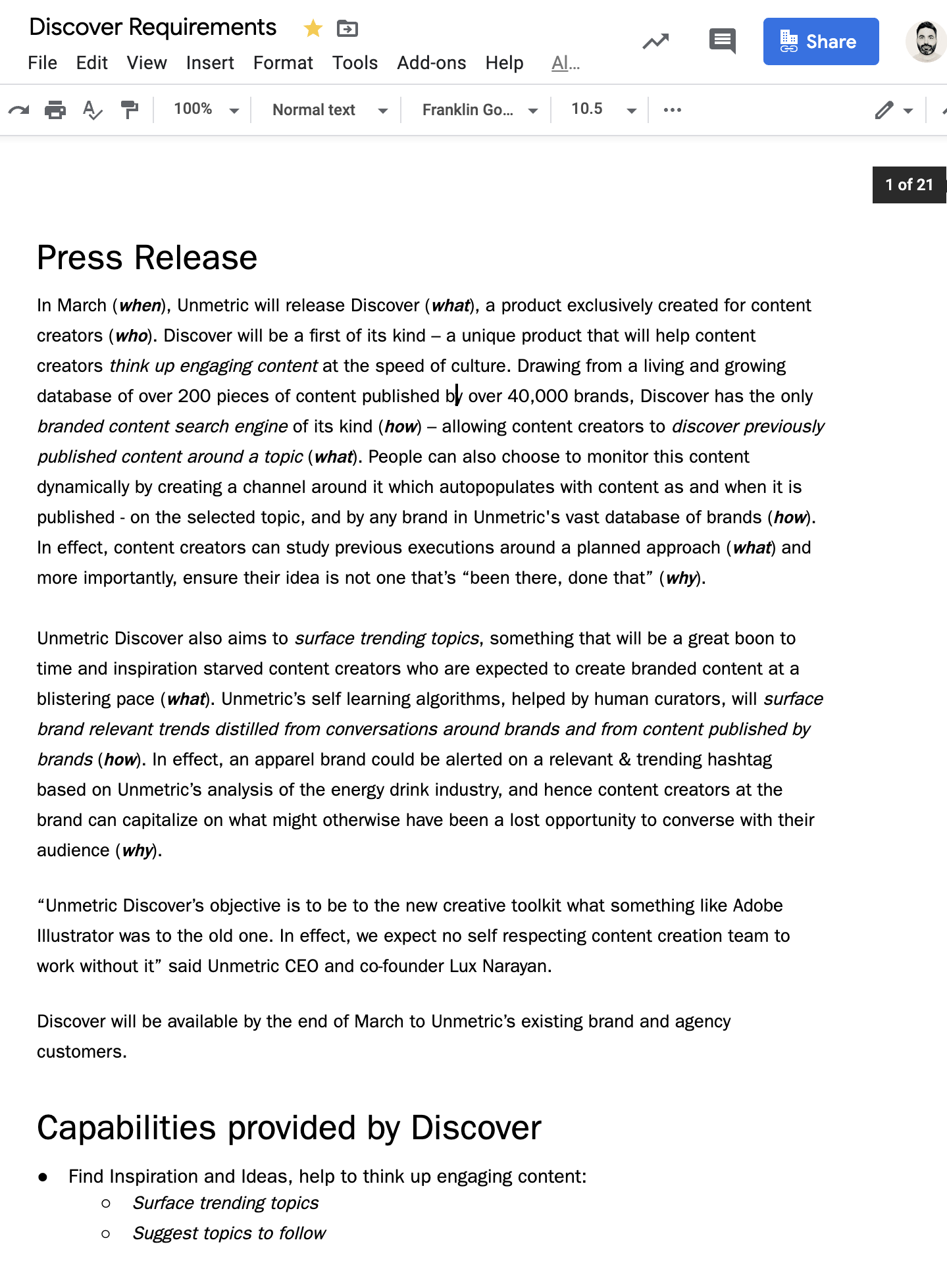
A press release I suggested based on Amazon’s approach to product development and we wrote as a team.
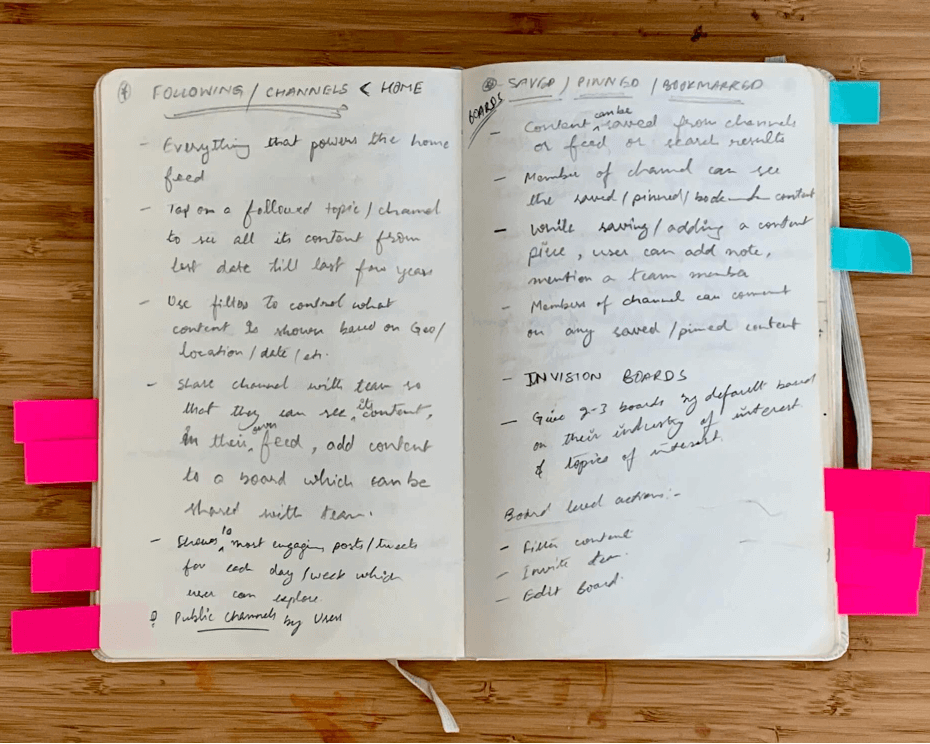
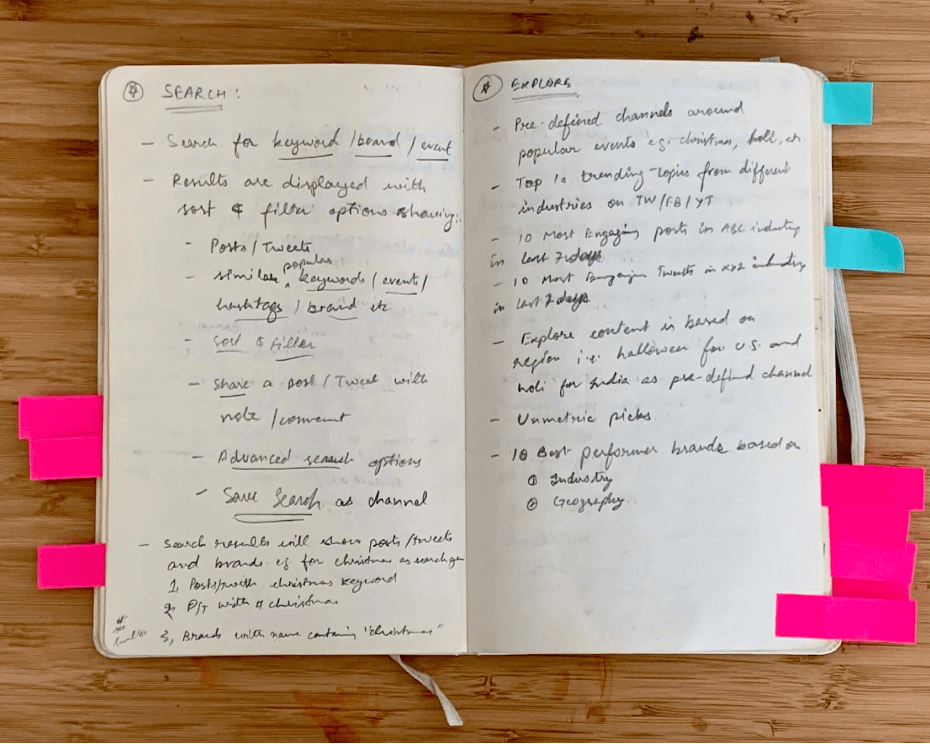
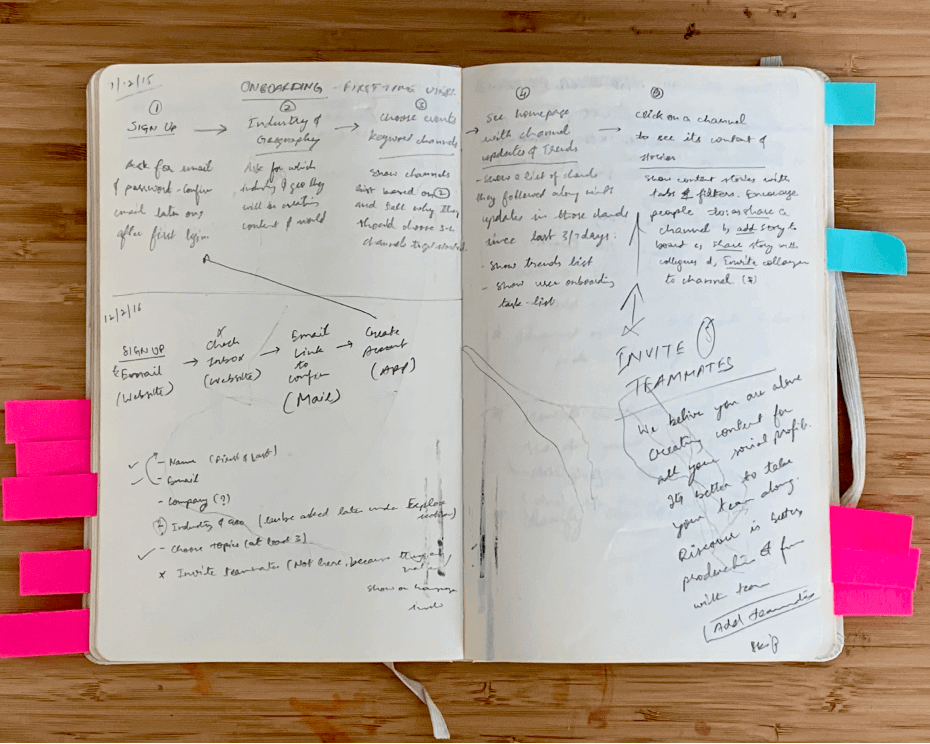
App Architecture
Once we listed some exciting and interesting benefits of Discover for the target audience, I started thinking about the product architecture.
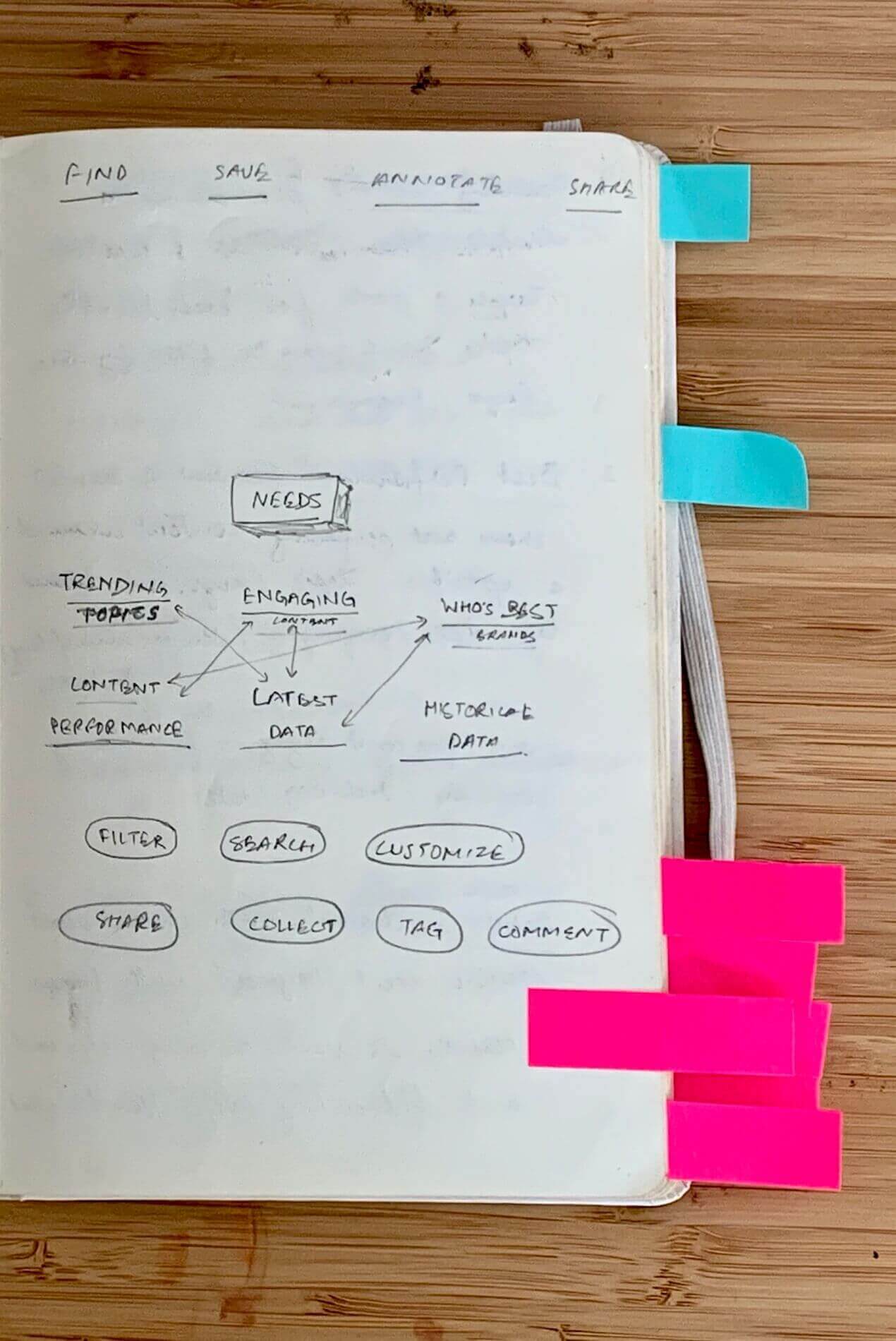
I listed the most common actions (find, save, annotate, and share) users would need to perform in order to move forward in their workflow of content creation.
Focusing on users’ needs helped me outline what type of content and features would help them achieve outcomes they seek.

I came up with six main sections:
- Homepage: A feed of content from the topics a user is following.
- Explore: A list of topics based on the popular days and events.
- Favorites: All the topics favorited by a user.
- Boards: A collection of stories bookmarked by a user and her team.
- Team: A group of teammates inside Discover.
- Activity: Everything done by members of a team.






Develop
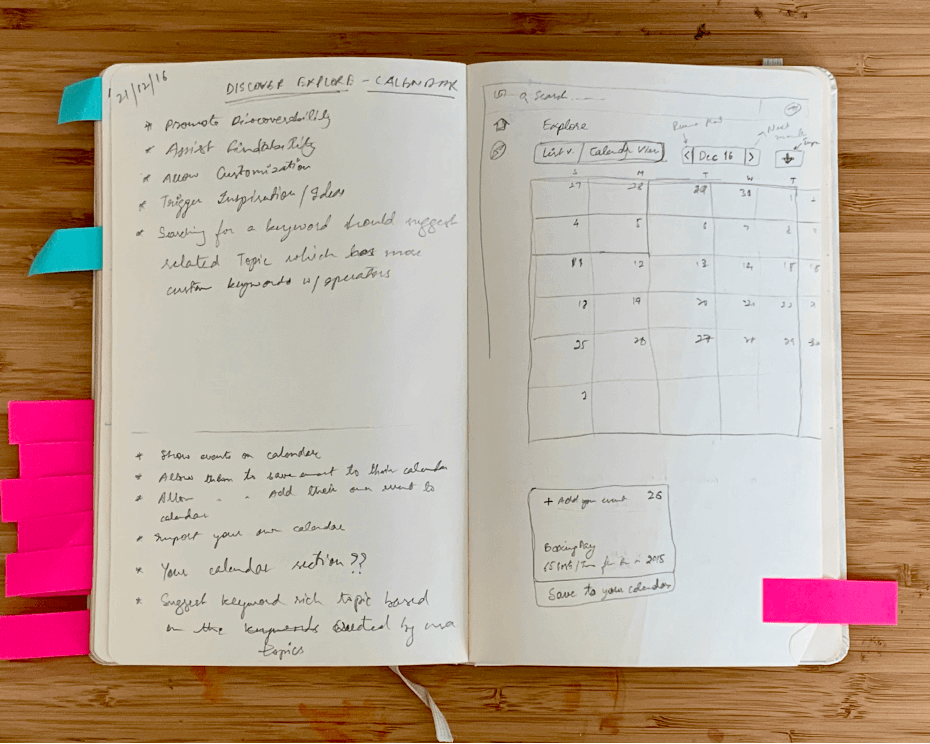
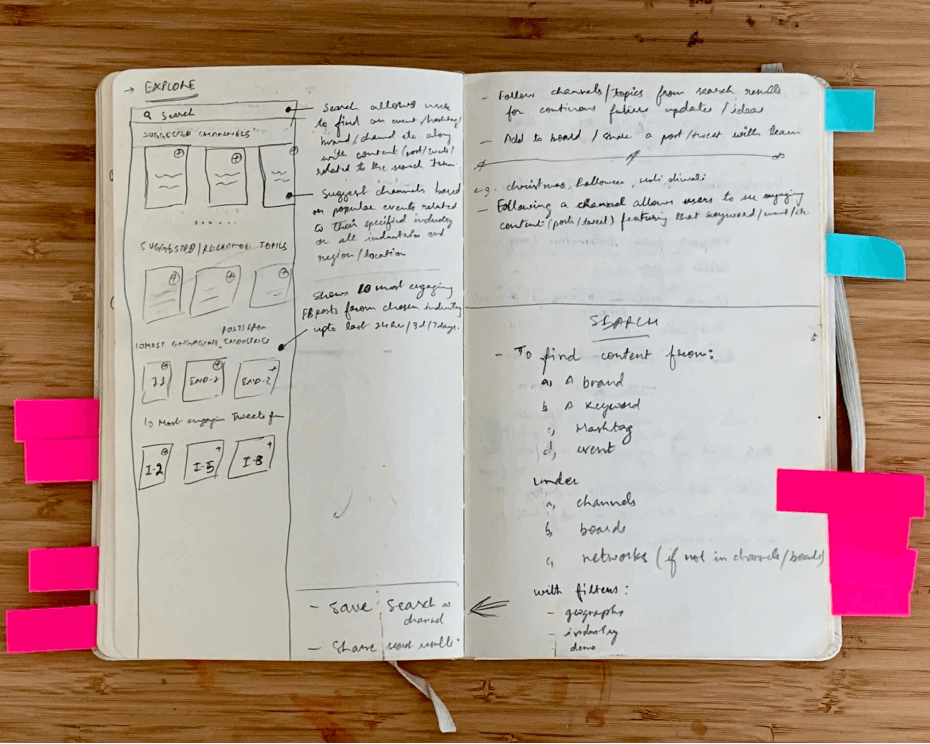
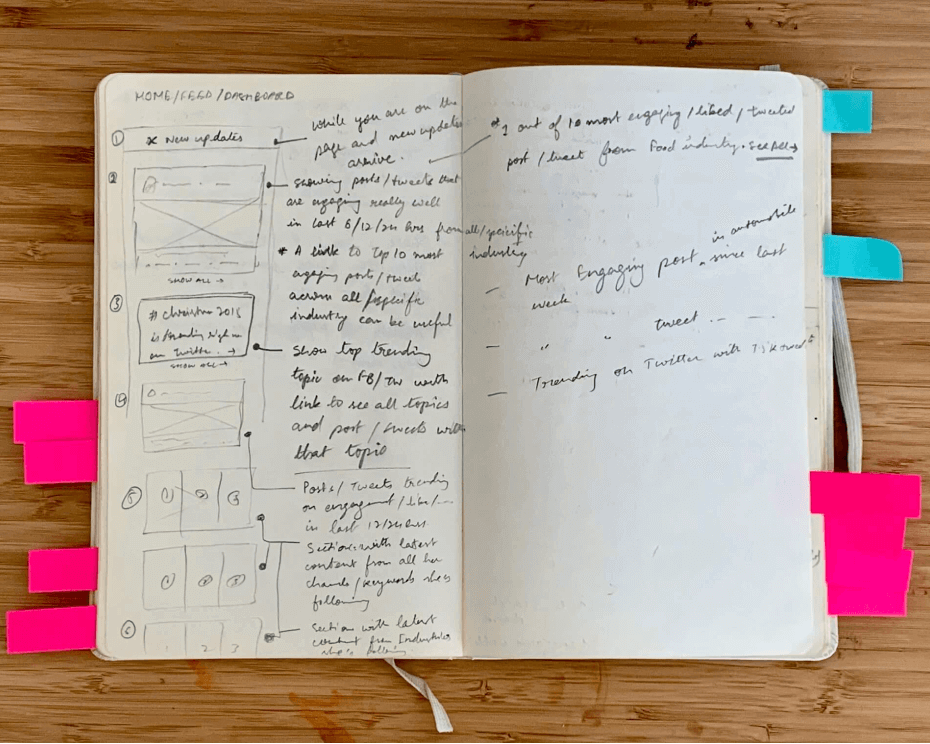
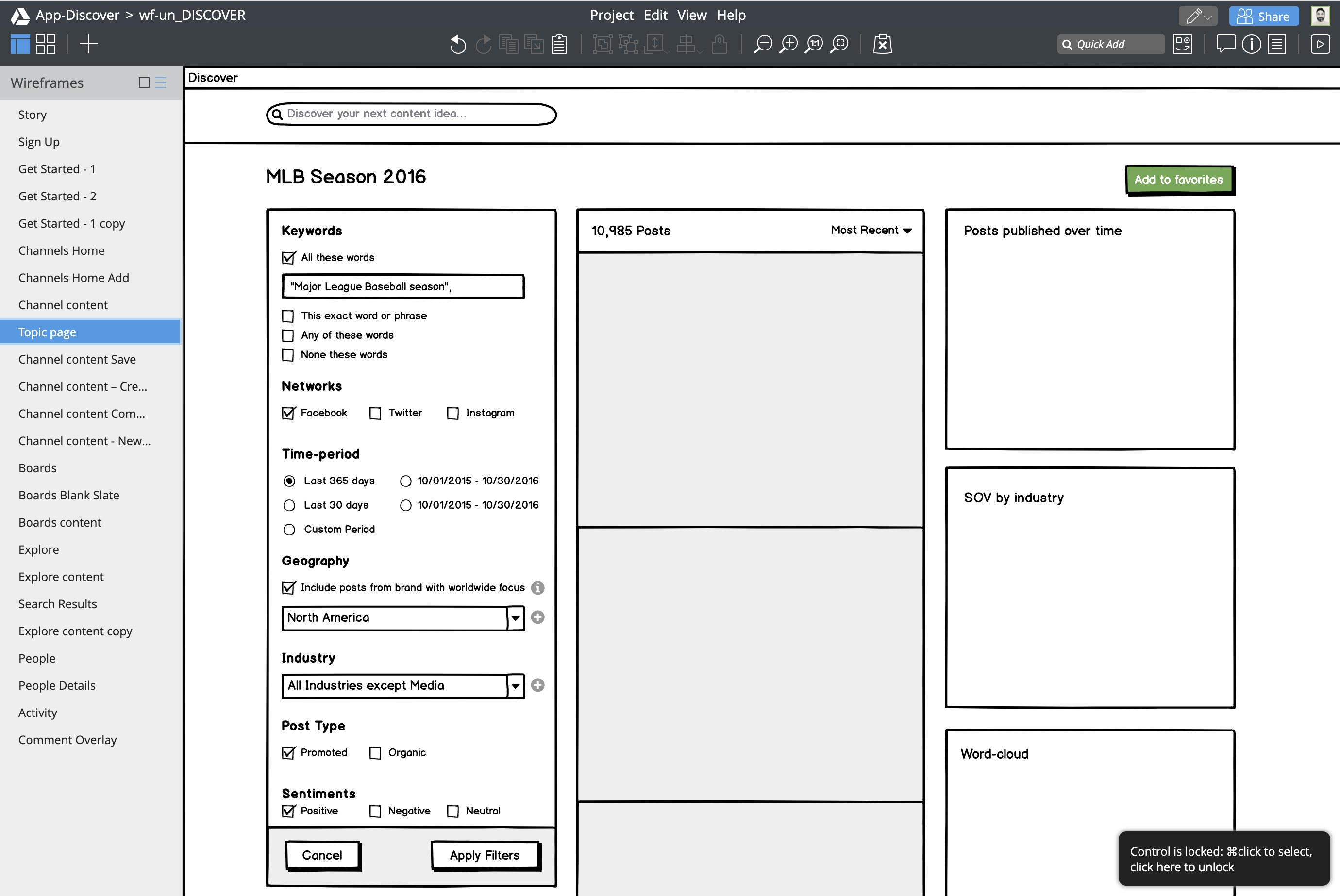
Making decisions with Wireframes
After we agreed on the product sections, I quickly created some wireframes to show our Head of Product and we finalized what features needs to be shipped first.


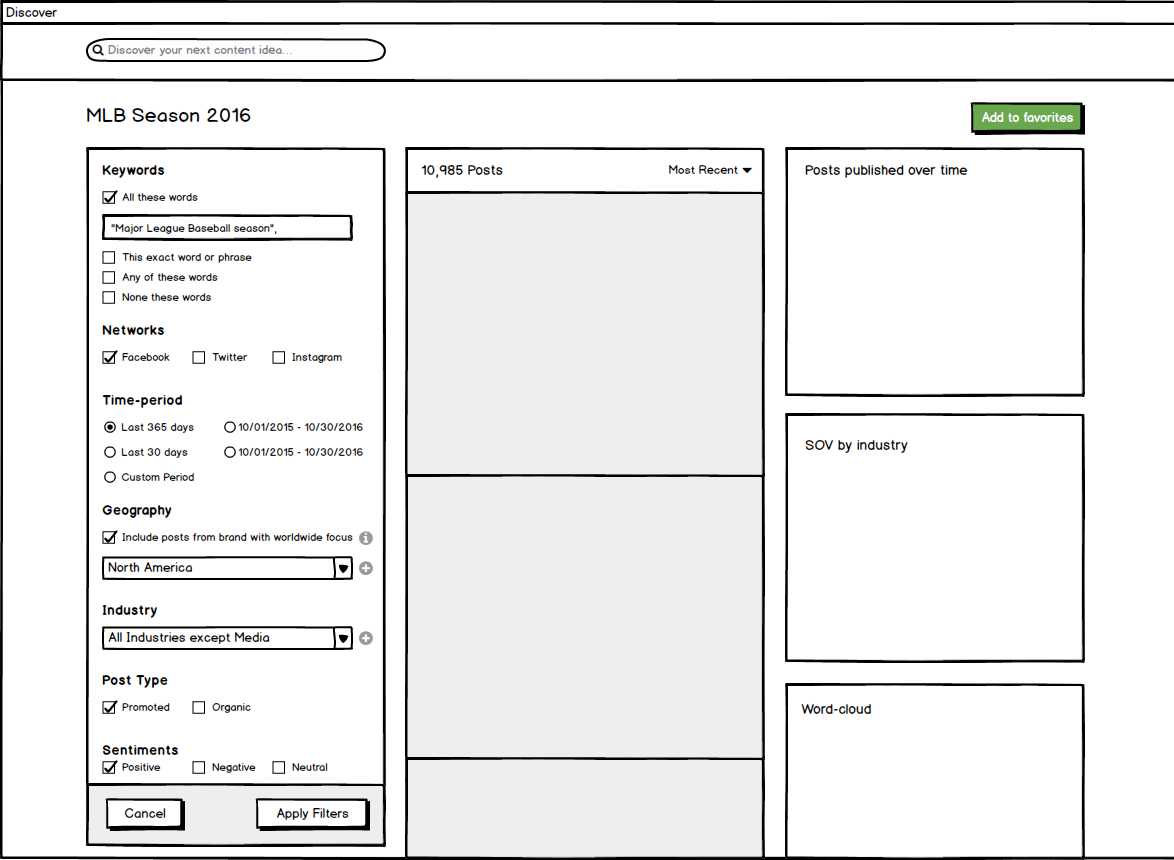
Two of 20+ wireframes I created in Balsamiq to get feedback
Developer Handoff: Clearly outlining what needs to be built
Before starting with UI design and development, I created a requirements doc listing all the features, tasks and interaction. This helped development team understand what needs to be built, plus they could collaborate, ask questions and suggest ideas.

Deliver
Build to learn
We wanted to ship Discover fast and quickly learn and iterate. The UI mockups would have taken weeks if not months. To speed things up I jumped straight into code editor and started building the UI components.
Skipping the mockups for speed
In 2 weeks, I handed off the most important and development intensive features to developers so we can work simultaneously. After three months of collaboration and development, we launched the beta version to a few existing customers. The first public version was launched after that in June 2016.







Iterate
Learning from the user interviews
Within a month after launch, we collected both qualitative and quantitative data to understand what’s working and what’s not, and why. I participated in the user interviews (with Unilever, Wunderman, and DFW) with our CEO and Head of Product. Here’s what we learned:
- Who is posting more content: Both Unilever and DFW emphasized the need to know which profiles were publishing the most content on a particular topic.
- Easily find what’s trending: All three customers wanted to know what topics are trending in their industry so they can quickly inform their content strategy.
Reflecting fast on the feedback
Based on the above feedback, I created hi-fi prototype in Invision which we tested with Unilever and DFW. This whole process of creating a prototype and testing took us only a week, and we got validation on the new direction from our customers.

Shipping V2
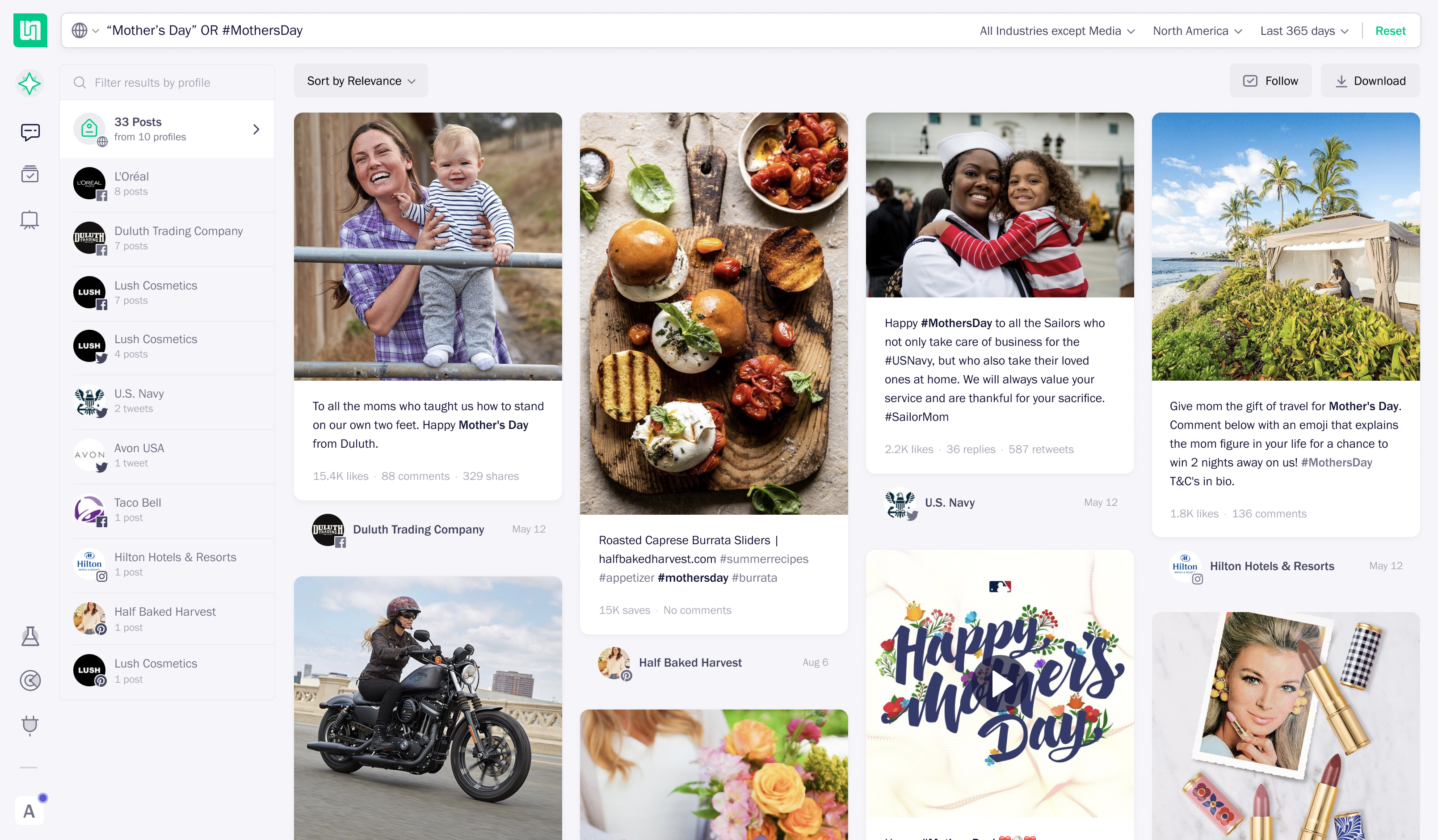
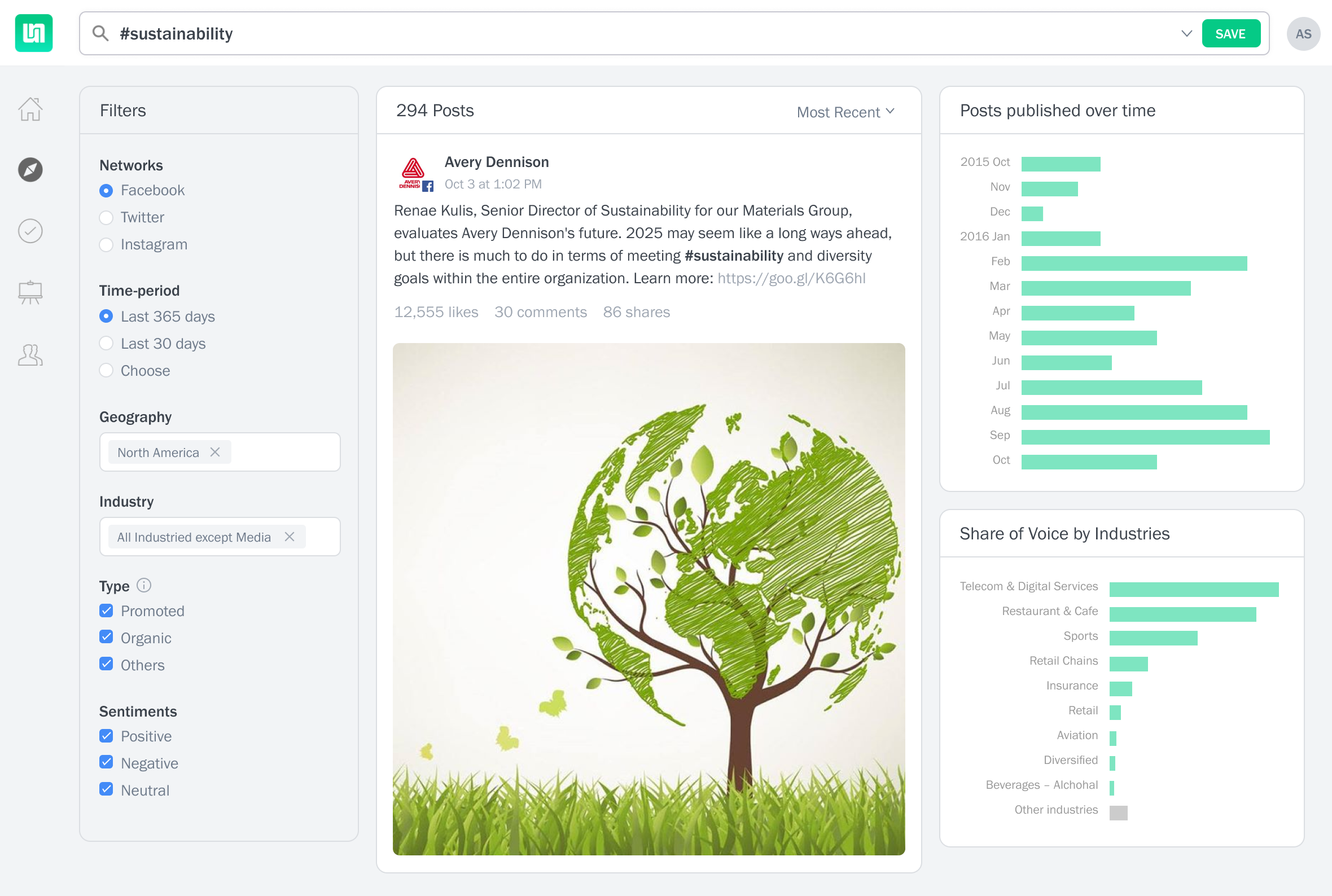
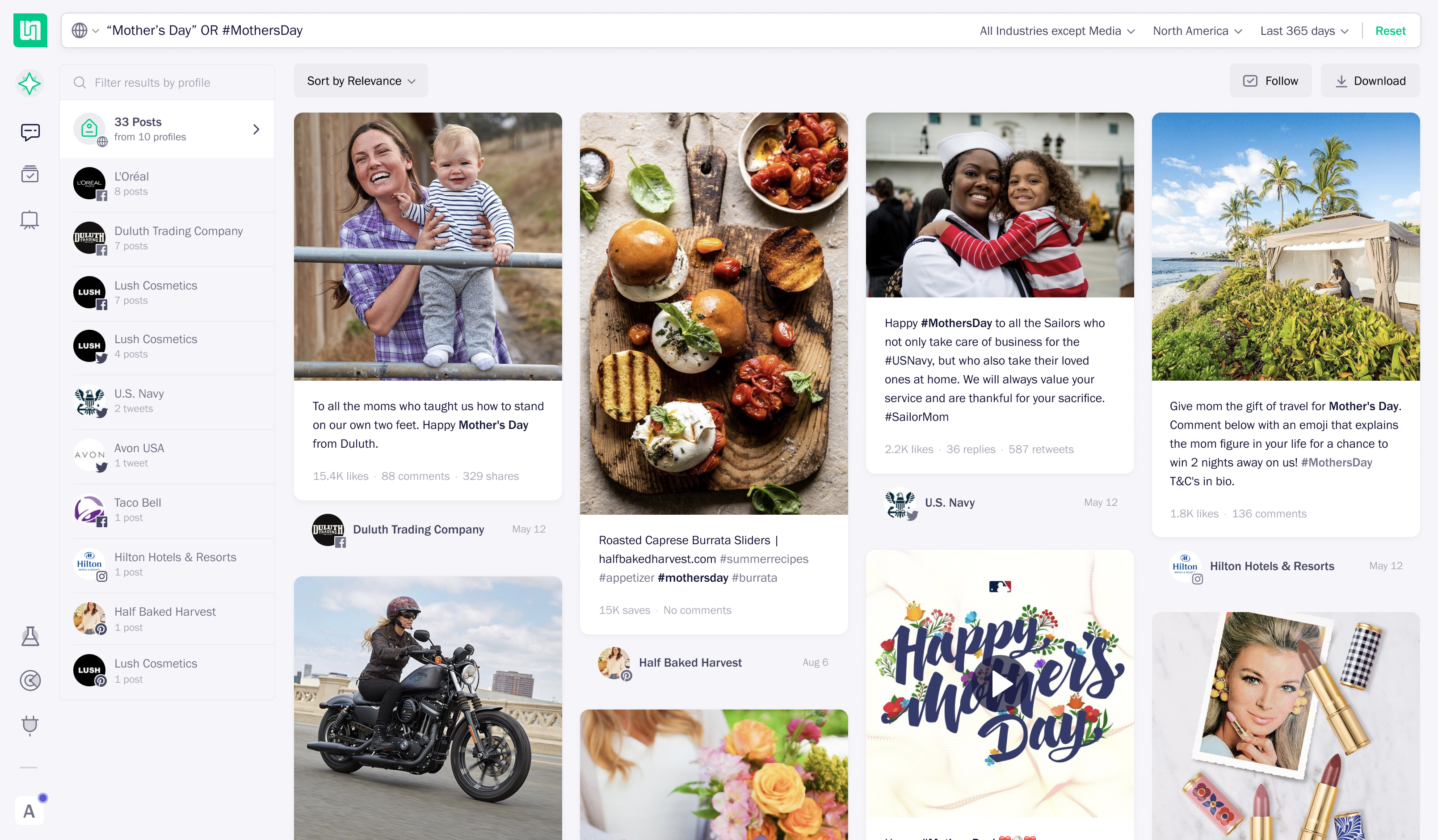
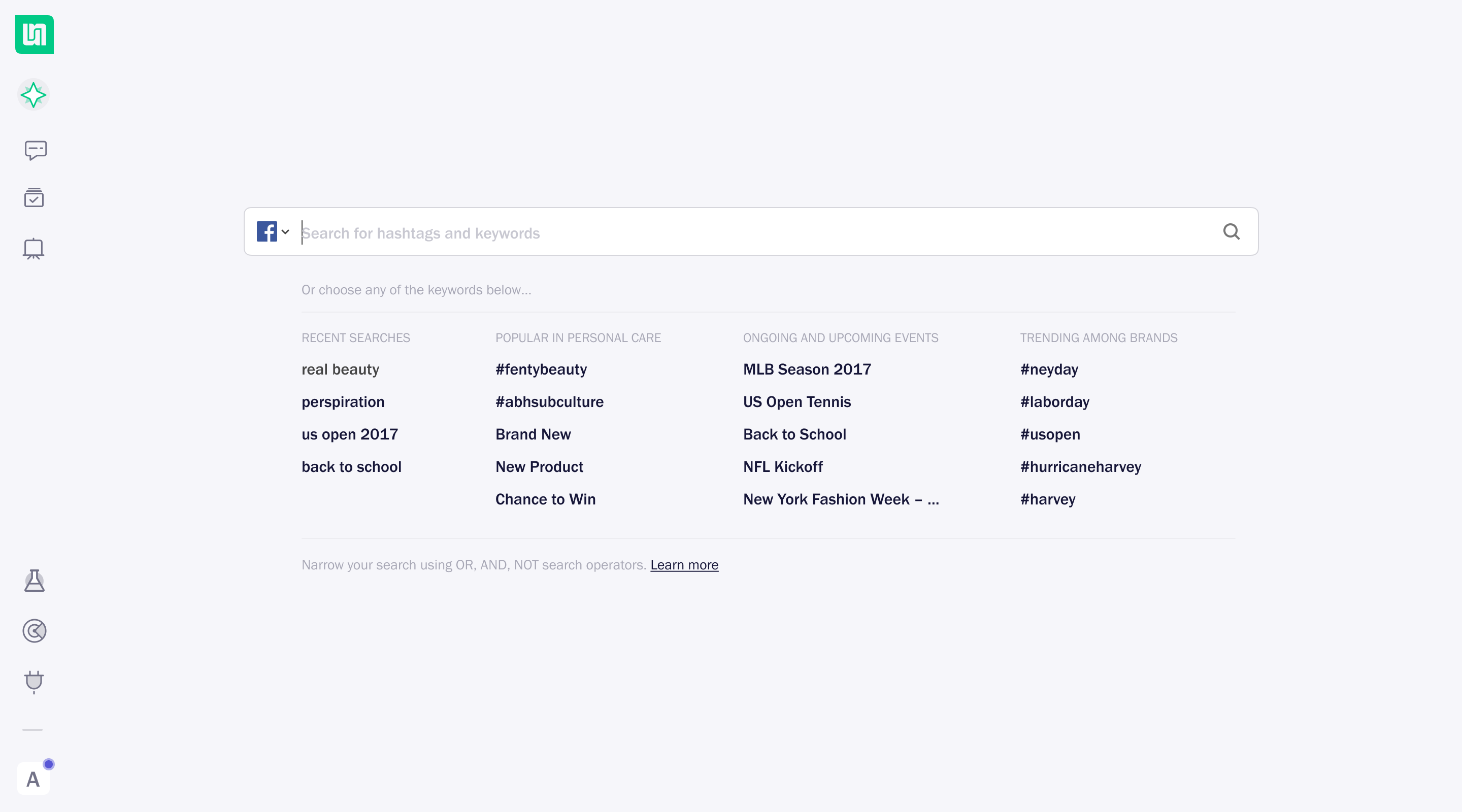
The homepage feed was replaced with search (as 80% of the users were using search and only ~5% were looking at feed). We also improved search results page to show more content upfront along with a list of profiles posting it.

Outcome
2x
organic signups as compared to Unmetric Analyze.
25%
converted into paid users from the total signups.
70%
contracts closed when Discover included in the package.
What I Learned
- Skipping the mockups can really speed things up. After sketching and creating prototypes, I had a fair idea on what’s required to be built. Since I was already handling the front-end for Analyze (Unmetric’s flagship product), it took me couple of days to setup the front-end foundation. After ten days of continuous coding, I delivered the first batch of UI components to our development team and kept working on lower priority stuff simultaneously.
- Build to learn: I now believe we could have started with less and could have focused more on feedback. Instead, we went for a more complete solution (like Boards, Activity, etc.). The ability to search with filters could have been enough to learn and collect feedback, and we would have saved resources and shipped faster.